Raccourci ST3 pour aller à la définition d'une fonction

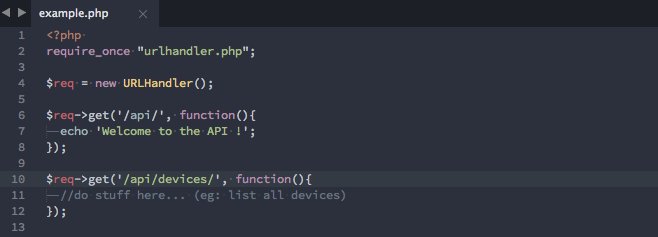
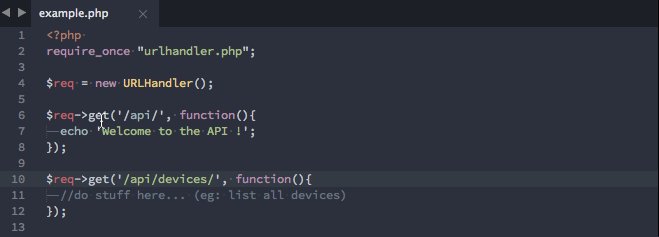
Il y a un truc que je cherchais depuis énormément de temps avec Sublime Text 3, c'est le fait de pouvoir cliquer sur une fonction et m'emmener directement à la définition de celle-ci. C'est un truc plutôt pratique quand on est habitué à Éclipse ou NetBean des gros IDE bien lourd.
Puis soudain, j'ai finalement trouvé comment faire en utilisant un fichier .sublime-mousemap. Ce fichier est identique au bien connu Default (OSX).sublime-keymap sauf qu'au lieu de mapper le clavier, c'est pour mapper la souris !
Pour ajouter cette petite fonction bien sympa, il créer le fichier Default (OSX).sublime-keymap (ou Linux sous Linux ...) dans Packages/User et y ajouter le raccourci suivant:
[
{
"button": "button1",
"count": 1,
"modifiers": ["super"],
"press_command": "drag_select",
"command": "goto_definition"
}
]
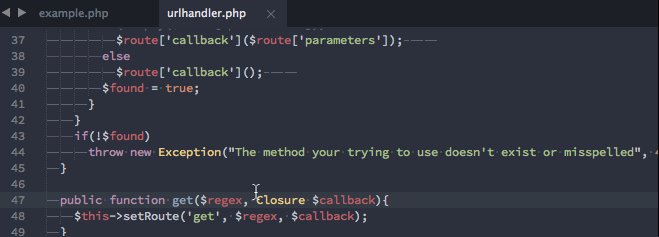
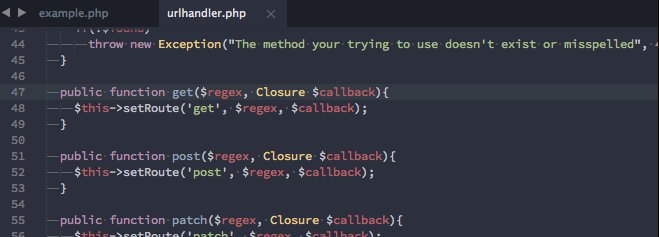
Taaaddaaa ! C'est magique, maintenant faite un Pomme + Click sur une fonction, pouf, Sublime va vous emmener directement sur sa définition de la fonction. Enfaite, c'est surtout la commande goto_definition qui est important ici, on peu très bien la mapper sur une touche du clavier mais personnellement je trouve plus pratique d'utiliser la souris :)
En plus de ça, Sublime détecte le scope, ce qui veux dire que si vous cliquer sur une classe css dans du HTML, il va essayer de vous trouver la règle qui correspond dans les fichiers CSS !